来源:小编 更新:2025-03-07 07:23:13
用手机看
亲爱的读者们,你是否曾在使用安卓手机时,对那些居中对齐的元素感到过好奇?比如,屏幕顶部的通知时间,或者是应用图标在桌面上的排列。今天,就让我们一起揭开安卓系统居中对齐的神秘面纱,探索其中的奥秘吧!

在安卓系统中,居中对齐是一种常见的布局方式。它不仅让界面看起来更加美观,还能让用户在使用过程中感受到一种视觉上的舒适。那么,这种布局方式是如何产生的呢?
据资料显示,早在安卓1.0版本中,系统就已经开始采用居中对齐的布局方式。随着版本的更新,这种布局方式逐渐成为安卓系统的一大特色。而这一切,都源于设计师们对用户体验的极致追求。

在安卓系统中,实现居中对齐主要有以下几种方式:
1. 线性布局(LinearLayout):通过设置`android:layout_gravity`属性为`center`,可以使子元素在父容器中水平或垂直居中。
2. 相对布局(RelativeLayout):通过设置`android:layout_centerInParent`属性为`true`,可以使子元素在父容器中居中。
3. 约束布局(ConstraintLayout):这是一种更为先进的布局方式,通过设置一系列的约束关系,可以实现子元素在父容器中的任意位置居中。
4. 第三方库:如Android Studio自带的Material Design组件库,提供了丰富的居中对齐组件,如`AppCompatButton`、`AppCompatEditText`等。

虽然居中对齐在视觉上非常美观,但在实际应用中,我们仍需注意以下几点:
1. 避免过度使用:过多的居中对齐元素会使界面显得单调乏味,建议根据实际需求合理使用。
2. 考虑屏幕尺寸:在手机屏幕尺寸各异的情况下,居中对齐的元素可能会出现错位,建议在布局时考虑屏幕尺寸的变化。
3. 兼容性:不同版本的安卓系统对居中对齐的支持程度不同,建议在开发过程中进行充分测试,确保兼容性。
以下是一些居中对齐在实际应用中的实例:
1. 应用图标:在手机桌面上,应用图标通常采用居中对齐的方式排列,使界面看起来整齐有序。
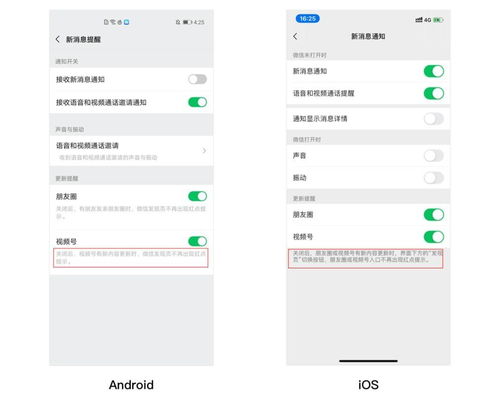
2. 通知栏:在通知栏中,通知时间、应用图标等元素通常采用居中对齐的方式显示,方便用户快速获取信息。
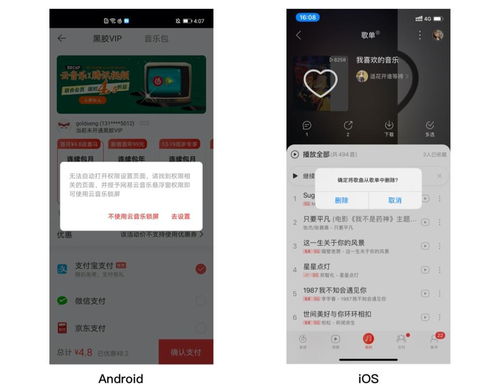
3. 对话框:在弹出对话框时,标题、内容等元素通常采用居中对齐的方式,使界面更加美观。
居中对齐是安卓系统的一种常见布局方式,它不仅让界面看起来更加美观,还能提升用户体验。通过本文的介绍,相信你已经对居中对齐有了更深入的了解。在今后的开发过程中,不妨尝试运用居中对齐,让你的应用更加出色!