来源:小编 更新:2025-03-24 05:09:31
用手机看
安卓系统部署Vue:打造移动端应用的华丽蜕变
想象你手中拿着一部安卓手机,屏幕上展示的是一个由Vue技术驱动的应用,界面流畅,功能丰富,仿佛触手可及的未来就在眼前。这就是安卓系统部署Vue的魅力所在,它让移动端应用焕发出新的生命力。今天,就让我们一起揭开这神秘的面纱,探索安卓系统部署Vue的奥秘吧!
一、Vue的崛起:前端开发的璀璨明珠
Vue.js,一个轻量级、高性能的前端框架,自2014年诞生以来,就以其简洁的语法、高效的性能和强大的生态系统赢得了开发者的青睐。据统计,截至2023年,全球约有200万开发者在使用Vue.js,它已经成为前端开发领域的一颗璀璨明珠。

二、安卓系统与Vue的完美融合
安卓系统,作为全球最流行的移动操作系统,拥有庞大的用户群体。而Vue.js,凭借其跨平台的能力,可以轻松地与安卓系统实现完美融合。下面,我们就从几个角度来探讨安卓系统部署Vue的细节。

1. 技术选型:Vue.js与原生安卓开发
在安卓系统部署Vue的过程中,开发者可以选择两种技术路径:Vue.js与原生安卓开发。

- Vue.js + Webview:这种方式利用Webview将Vue.js应用嵌入到安卓系统中,实现跨平台开发。优点是开发周期短,成本较低;缺点是性能相对较低,用户体验可能受到影响。
- Vue.js + React Native:React Native是一个由Facebook推出的跨平台框架,它允许开发者使用JavaScript和React编写原生应用。Vue.js与React Native结合,可以实现高性能的跨平台应用。
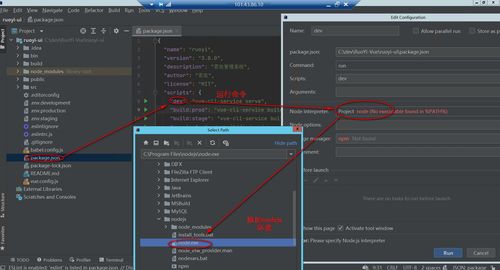
2. 开发环境搭建
搭建Vue.js开发环境是安卓系统部署Vue的第一步。以下是一个简单的步骤:
- 安装Node.js和npm:Node.js是JavaScript的运行环境,npm是Node.js的包管理器。
- 安装Vue CLI:Vue CLI是一个官方命令行工具,用于快速搭建Vue.js项目。
- 创建Vue.js项目:使用Vue CLI创建一个新的Vue.js项目。
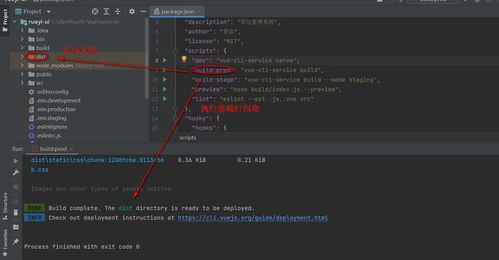
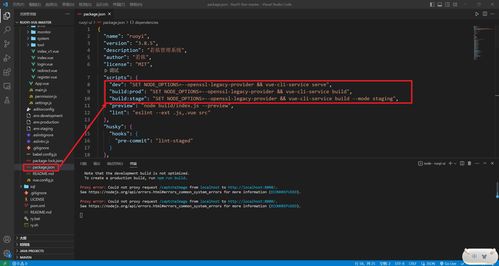
3. 打包与部署
Vue.js项目开发完成后,需要进行打包和部署。以下是一个简单的步骤:
- 使用Webpack打包:Webpack是一个模块打包工具,可以将Vue.js项目打包成一个可运行的文件。
- 使用Android Studio打包:Android Studio是Android官方的开发工具,可以将Webpack打包后的文件打包成APK文件。
- 部署APK文件:将APK文件安装到安卓手机上,即可运行Vue.js应用。
4. 性能优化
在安卓系统部署Vue的过程中,性能优化是至关重要的。以下是一些性能优化的方法:
- 使用Vue.js的异步组件:异步组件可以减少初始加载时间,提高应用性能。
- 使用Webpack的代码分割:代码分割可以将代码拆分成多个小块,按需加载,提高应用性能。
- 使用缓存:缓存可以减少重复请求,提高应用性能。
三、Vue在安卓系统中的应用案例
Vue.js在安卓系统中的应用案例层出不穷,以下是一些典型的应用场景:
- 在线教育:Vue.js可以用于开发在线教育平台,实现课程管理、在线直播、作业提交等功能。
- 电商平台:Vue.js可以用于开发电商平台,实现商品展示、购物车、订单管理等功能。
- 社交应用:Vue.js可以用于开发社交应用,实现用户注册、消息推送、朋友圈等功能。
四、
安卓系统部署Vue,为移动端应用带来了无限可能。Vue.js的轻量级、高性能和跨平台能力,使得开发者可以轻松地打造出高性能、用户体验极佳的移动端应用。相信在未来的日子里,Vue.js将在安卓系统领域发挥越来越重要的作用。让我们一起期待Vue.js在安卓系统中的华丽蜕变吧!