来源:小编 更新:2025-03-27 04:58:42
用手机看
你有没有想过,手机里的网页也能像电脑上那样被细细“解剖”呢?没错,这就是今天要聊的——网页调试安卓系统。想象你正在用手机刷着网页,突然发现了一个小bug,是不是很想立刻解决它?别急,跟着我,咱们一步步来揭开这个神秘的面纱。
一、调试工具大比拼:Fiddler、Chrome DevTools、Web Inspector,谁才是你的“侦探”
说起网页调试,不得不提的工具就是Fiddler、Chrome DevTools和Web Inspector了。它们各有特色,就像侦探界的福尔摩斯、华生和波洛,各有各的绝活。

Fiddler是一款强大的网络抓包工具,它就像一个“侦探”,能够实时监控你的网络流量,让你看到每一个请求和响应的细节。无论是修改请求参数,还是分析响应头,Fiddler都能轻松搞定。

如果你用的是Chrome浏览器,那么Chrome DevTools就是你的不二之选。它不仅能够帮你查看和修改网页元素,还能实时监控网络请求,让你对网页的运作了如指掌。

Web Inspector是一款跨浏览器的调试工具,它支持多种浏览器,包括Firefox、Safari等。如果你需要在不同浏览器之间进行调试,Web Inspector是个不错的选择。
二、安卓系统调试全攻略:开启开发者模式,连接设备,开始调试
那么,如何使用这些工具来调试安卓系统上的网页呢?下面,我就带你一步步来操作。
在安卓设备上,进入“设置”>“关于手机”,找到“内部版本号”这一项,连续点击7次,然后返回上一级菜单,就能看到“开发者模式”了。进入开发者模式后,打开“USB调试”选项。
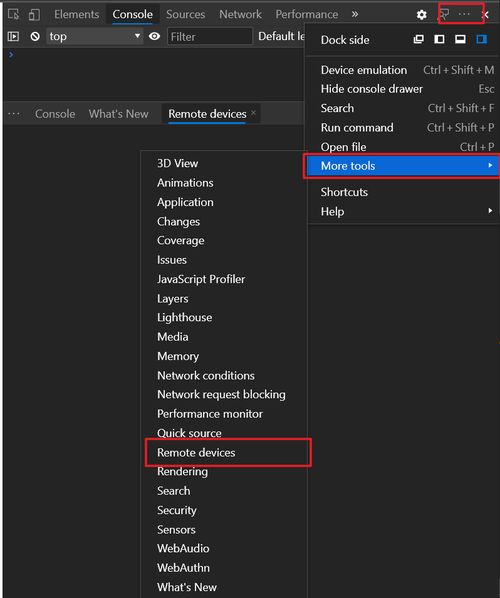
使用USB线将手机和电脑连接起来。在电脑上打开Chrome浏览器,进入“开发者工具”,点击右上角三个点,选择“更多工具”>“远程设备”。勾选“Discover USB devices”,这时你应该能看到手机已经连接成功了。
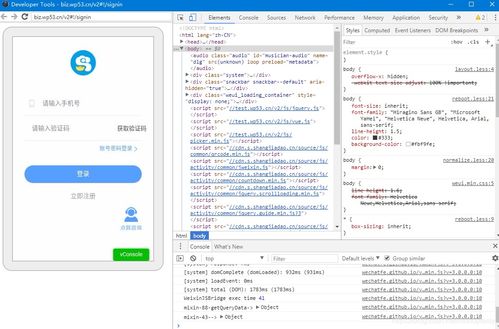
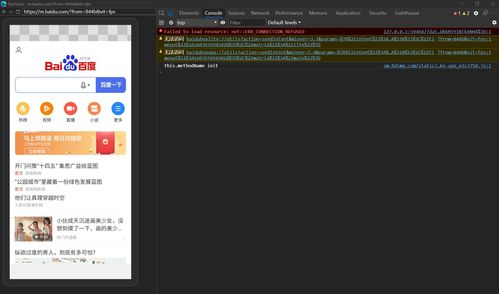
在手机上打开Chrome浏览器,打开你想要调试的网页。在电脑端的Chrome开发者工具中,找到你的设备,选中想要调试的网页,点击“Inspect”按钮。这时,就会弹出一个独立的调试窗口,你可以在这里查看和修改网页元素,实时监控网络请求了。
三、调试技巧大放送:修改请求参数、分析响应头、查看cookies,轻松解决bug
学会了如何使用调试工具,接下来就是一些实用的调试技巧了。
在调试过程中,你可能会发现某些请求参数有问题。这时,你可以直接在开发者工具中修改这些参数,然后重新发送请求,看看问题是否解决。
响应头中包含了大量的信息,比如服务器类型、缓存策略等。通过分析响应头,你可以更好地了解网页的运作原理。
Cookies是网页存储用户信息的一种方式。通过查看cookies,你可以了解用户在网页上的操作记录,从而更好地优化你的网页。
通过本文的介绍,相信你已经对网页调试安卓系统有了初步的了解。掌握这些调试技巧,让你的手机网页更加完美,让用户体验更加流畅。快来试试吧,让你的手机网页焕然一新!