来源:小编 更新:2025-04-23 23:39:43
用手机看
亲爱的读者们,你是否曾在使用安卓手机时,好奇过那个神秘的“WebView”究竟是个啥?今天,就让我带你一探究竟,揭开这个安卓系统中的“小秘密”,看看它究竟有多有用!
一、什么是WebView?
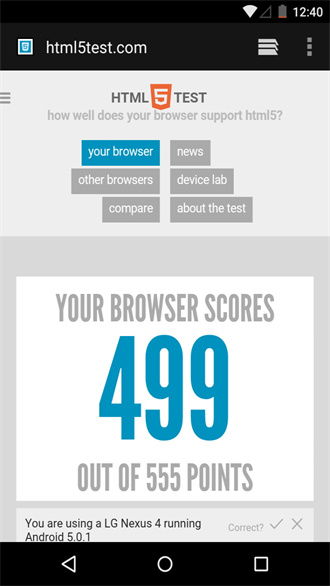
WebView,简单来说,就是安卓系统内置的一个浏览器组件。它基于WebKit引擎,可以展示网络请求后的结果,也就是我们常说的网页。从Android 4.4版本开始,WebView直接使用了Chrome内核,使得浏览体验更加流畅。
二、WebView的作用
1. 展示网页:这是WebView最基本的功能,它可以将网络上的网页展示在手机屏幕上,让你随时随地浏览信息。
2. 布局设计:WebView可以直接使用HTML文件(无论是网络上的还是本地assets中的)进行布局设计,让你的应用界面更加美观。
3. JavaScript交互:WebView支持JavaScript,这意味着你可以通过JavaScript与网页进行交互,实现各种酷炫的功能。
4. 原生应用与Web内容的桥梁:WebView作为Android应用的一个View组件,可以将网页内容嵌入到原生应用中,实现Hybrid App开发。
三、WebView的使用方法

```xml
android:id=\@+id/webView\ android:layout_width=\match_parent\ android:layout_height=\match_parent\ /> ```java WebView webView = findViewById(R.id.webView); ```java webView.getSettings().setJavaScriptEnabled(true); // 开启JavaScript支持 webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 设置缓存策略 ```java webView.loadUrl(\http://www.baidu.com\); ```java webView.setWebViewClient(new WebViewClient() { @Override public void onPageFinished(WebView view, String url) { // 页面加载完成 } @Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { // 页面加载失败 } 四、WebView的优缺点 跨平台:WebView可以运行在Android、iOS等多个平台上,方便开发者进行跨平台开发。 性能优越:WebView基于WebKit引擎,具有优秀的渲染性能。 功能丰富:WebView支持JavaScript、HTML5等多种Web技术标准,可以实现丰富的功能。 安全性:WebView存在一定的安全风险,如XSS攻击、钓鱼网站等。 兼容性问题:不同版本的WebView可能存在兼容性问题,需要开发者进行适配。 五、 总的来说,WebView作为安卓系统中的一个重要组件,具有展示网页、布局设计、JavaScript交互等多种功能,是Android应用开发中不可或缺的一部分。虽然存在一些缺点,但通过合理配置和使用,可以充分发挥WebView的优势,为用户提供更好的体验。所以,亲爱的读者们,下次再看到WebView时,不妨多关注一下这个“小秘密”吧!2. 在Activity或Fragment中获取WebView的引用:

3. 配置WebView:

4. 加载网页:
5. 处理网页加载事件:
1. 优点:
2. 缺点: